Regex Highlighter/Syntax Highlighter
Topic: Web Technologies, Date: 05/06/2016Description
A javascript tool to highlight regex pattern matches using HTML and CSS. Whilst this tool is primarily aimed at programming languages syntax highlighting, it can be used with any regular expression. Check out the GitHub page for more information!
This tool was used in order to create the syntax highlighting for this website. Instead of having the script running everytime though, I just converted the code to a version with syntax highlighting and added that to the HTML in a pre tag. This saves a bunch of processing time before the page is displayed. It is worth noting that there could still be some bugs when using the tool. It works best with smaller scripts which are not too complex syntactically. I have not made the language regex specifications for compressed scripts, so its best not to use this tool with those. Despite this, the syntax matching can be reduced so that fewer errors are made.
In case you do not need to run the script everytime, I have included a converter below. Now all you need to do is convert the string using the form below and add the output to your web page instead. Then all thats left is to include the CSS. Note: When creating custom JSON files, any backslashes in the regex need to be escaped with another backslash e.g \\bhello\\b. This is not the case with the single regex input as this is raw input so only needs single slashes e.g \bhello\b.
Online Converter
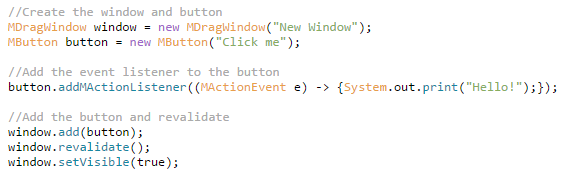
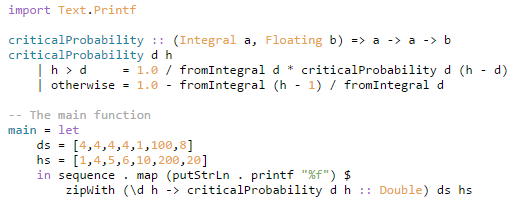
Screenshots: