2015
Description
This project is a congregation of some of the designs and animations I was playing with when creating my Web Technologies coursework. The first one I am going to show you was the idea of a water selling company. For this idea, the main gist was the background animation as the coursework required that there must be a canvas animation present to spruce up the site. It is made by simply filling the area beneath a sine wave. Then animating the area beneath the sine wave using the setInterval() function and changing the parameters to the sine wave function. While I am aware of the window.requestAnimationFrame() function, which is the recommended way of creating animations using javascript, setInterval() was simple enough to make this. The main code for drawing the sine wave and the animation are shown below.
Wave
Sine Wave Code
//Set the animation interval
setInterval(function() {
context.fillStyle = "white";
context.fillRect(0, 0, canvas.width, canvas.height);
fillSinWave(0, canvas.height / 2, canvas.width / frequency, amplitude, frequency, offset);
offset += 0.1;
}, 20);
//Fill under a sine wave
function fillSinWave(xPos, yPos, distance, amplitude, oscilations, offset) {
for (var i = 0; i < distance * oscilations; i++) {
var y = yPos - Math.sin((2 * Math.PI / distance) * i + offset) * amplitude;
context.fillStyle = "lightblue";
context.fillRect(xPos + i, y, 1, canvas.height - y);
}
}Observatory and Omega
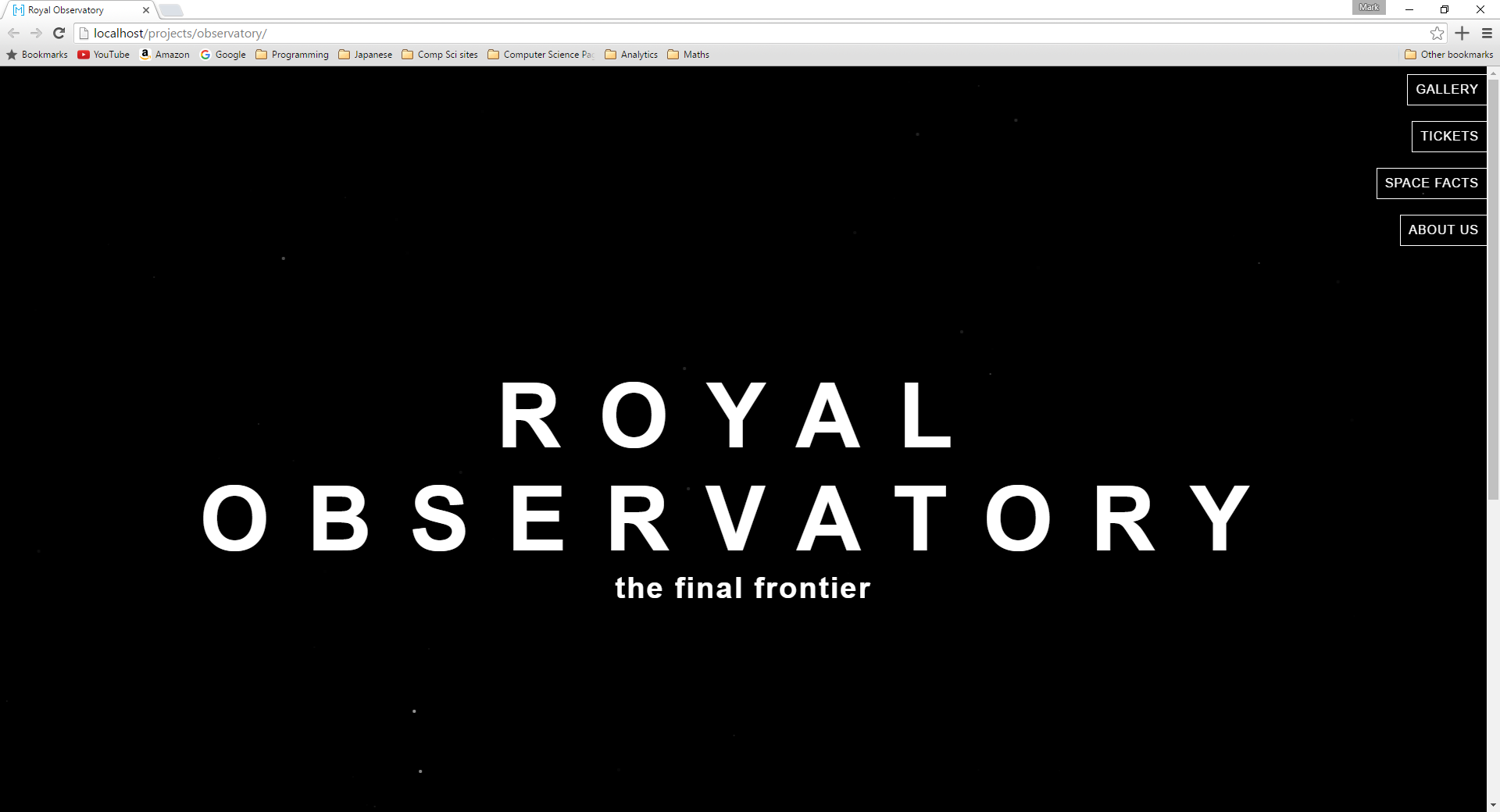
There were a few other prototypes which were made along side this one. One of which was an observatory where the animation was stars twinkling in the background. That template can be seen here. Keep in mind that these were not finished as I decided to pick a different topic altogether. This is why there will be some display issues regarding responsive design, such as the space facts page on the observatory site.
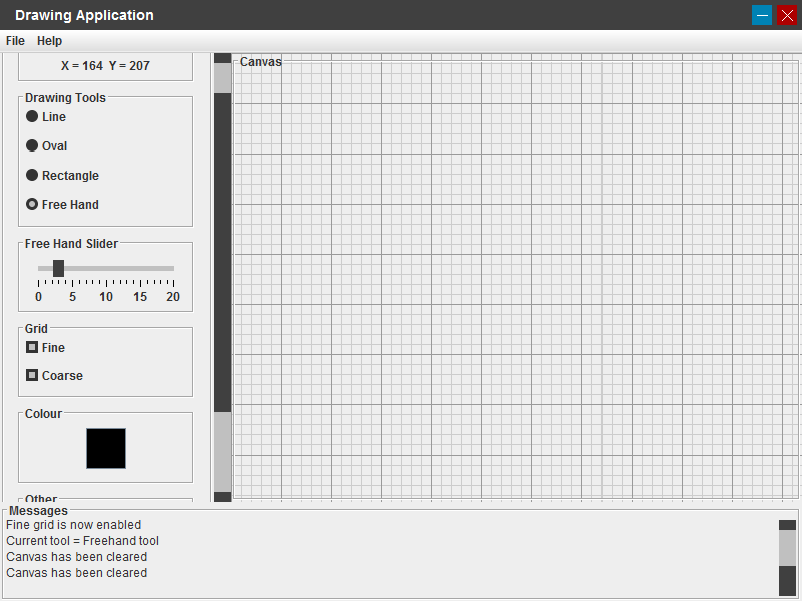
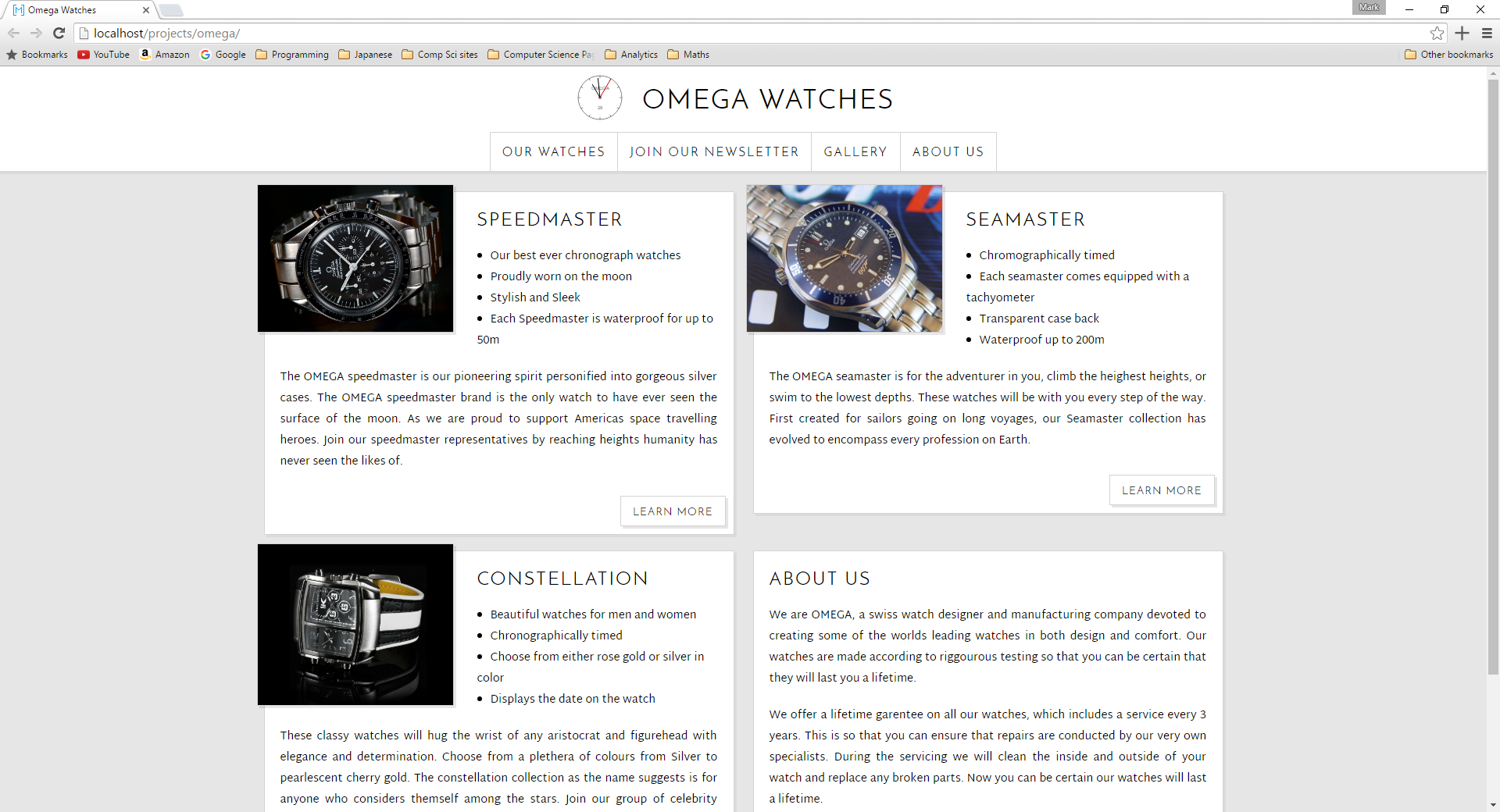
The finished design was for a watch company Omega (of course this is purely fictional and in no way actually affiliated with Omega). The animation this time was a small watch face which also acted as the home navigation button. There are a few strange features that the site also had to implement other than the animation. Which is why, in the footer, there are also some buttons which change the background color for the navbar as well as the font size. In the gallery there had to be an animation to increase the size of the images, this formed the basis for the image code on this site too! This piece of coursework was enough to earn me a mark of 89%.
Screenshots:


Links:
Description
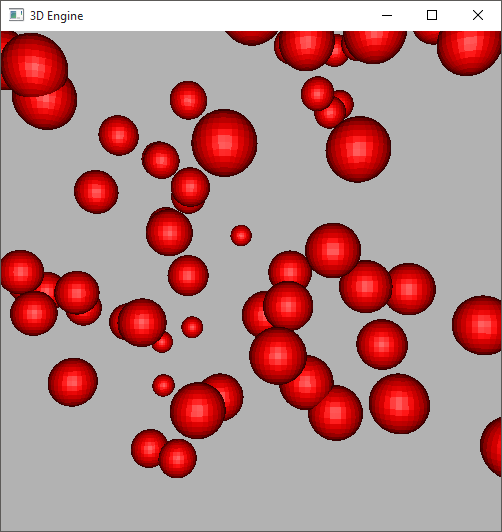
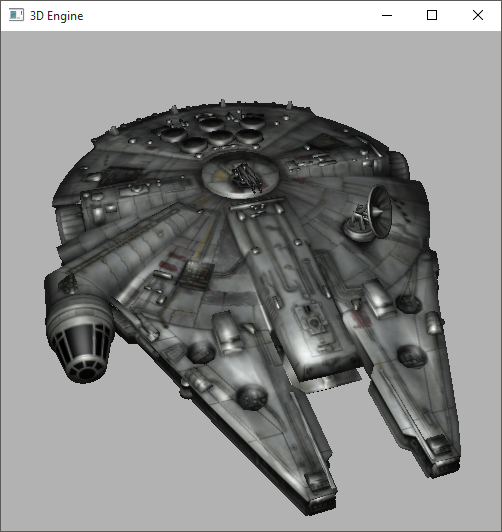
LWJGL is an openGL variant for Java programming, this engine is designed to use LWJGL in order to open and display 3D models as well as other various tasks.
The aim of this engine is to abstract away some of the openGL function calls and make programmatically displaying 3D models and textures very easy. The engine will also be capable of being used as a lower level game creation engine, as it will be effortless to load and move entities around the screen.
The LWJGL engine was the second openGL engine I made. It was a way of combining Java (the language I use the most) and a previous project I enjoyed making. Overall I am happy with the progress made, as it has reaffirmed some knowledge on openGL and ported a beloved project to a language I am more comfortable with.
Screenshots:



Links:
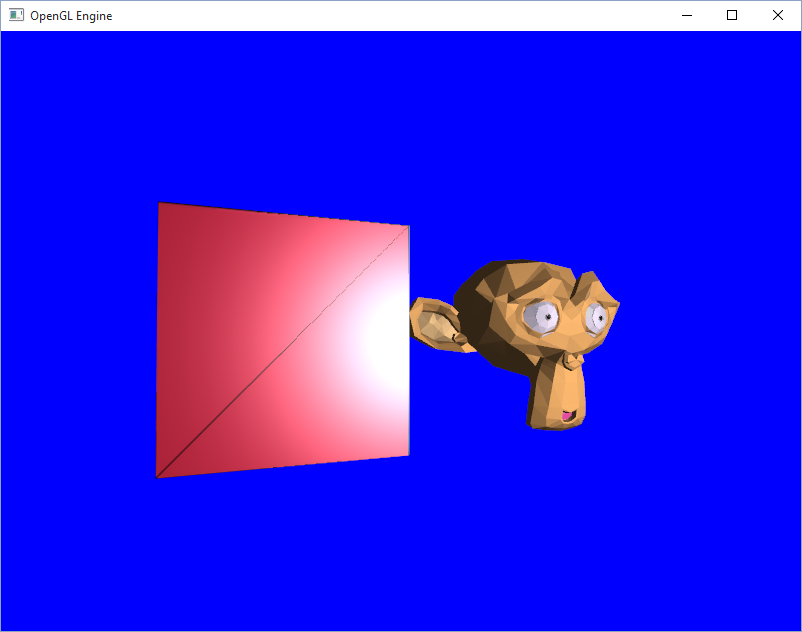
Description
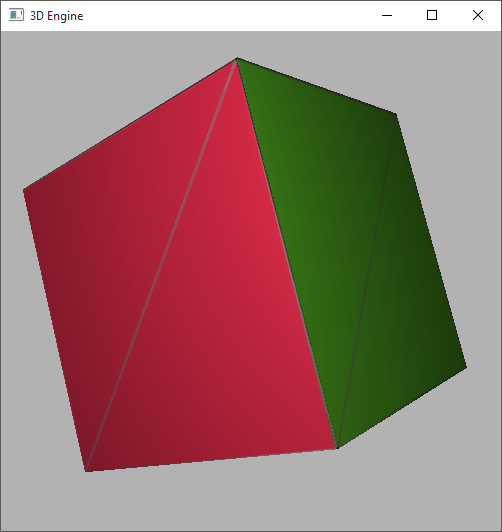
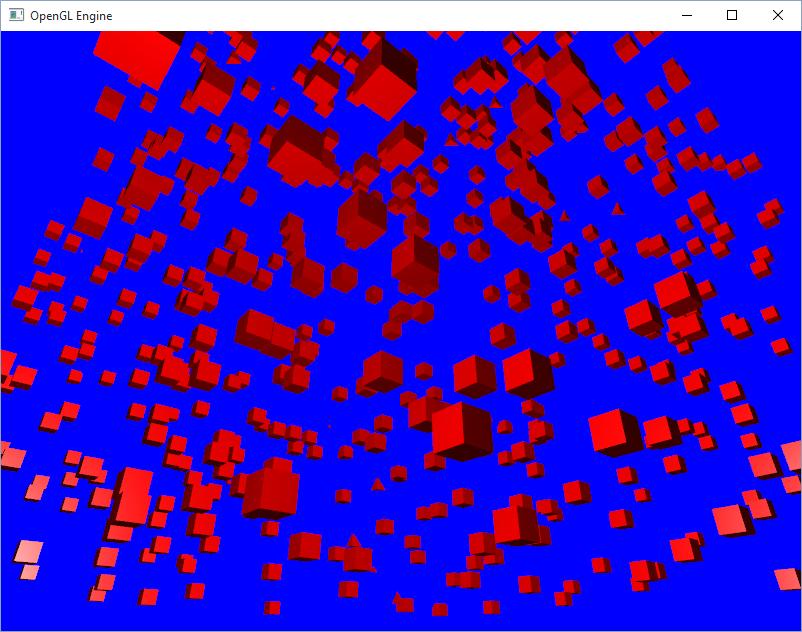
A basic 3D engine to render a model into an openGL context. This engine is capable of reading both OBJ files as well as plain MODEL files (which only contains sets of vertices). Models can be textured using the models UV coordinates, and have a material which determines the way that the diffuse and specular lighting is handled. Once a model is loaded into the engine it can be attached to a scene at a given position and controlled using an update method.
This was the first openGL engine that I created, so it is a bit rough around the edges in comparison to the LWJGL engine. Creating this engine was also a great way for me to reacquaint myself with C++ after years of not using it. The engine also allowed me to learn about some interesting aspects of math which I might not have been able to look into otherwise. While the only mathematical class created by myself is the EulerAngle class, using the already implemented structures was still very interesting and fruitful. Thanks to both this engine and the LWJGL engine, I was able to pad out my handwritten mathematical notes which is something I always find quite fun!
Screenshots:


Links:
Description
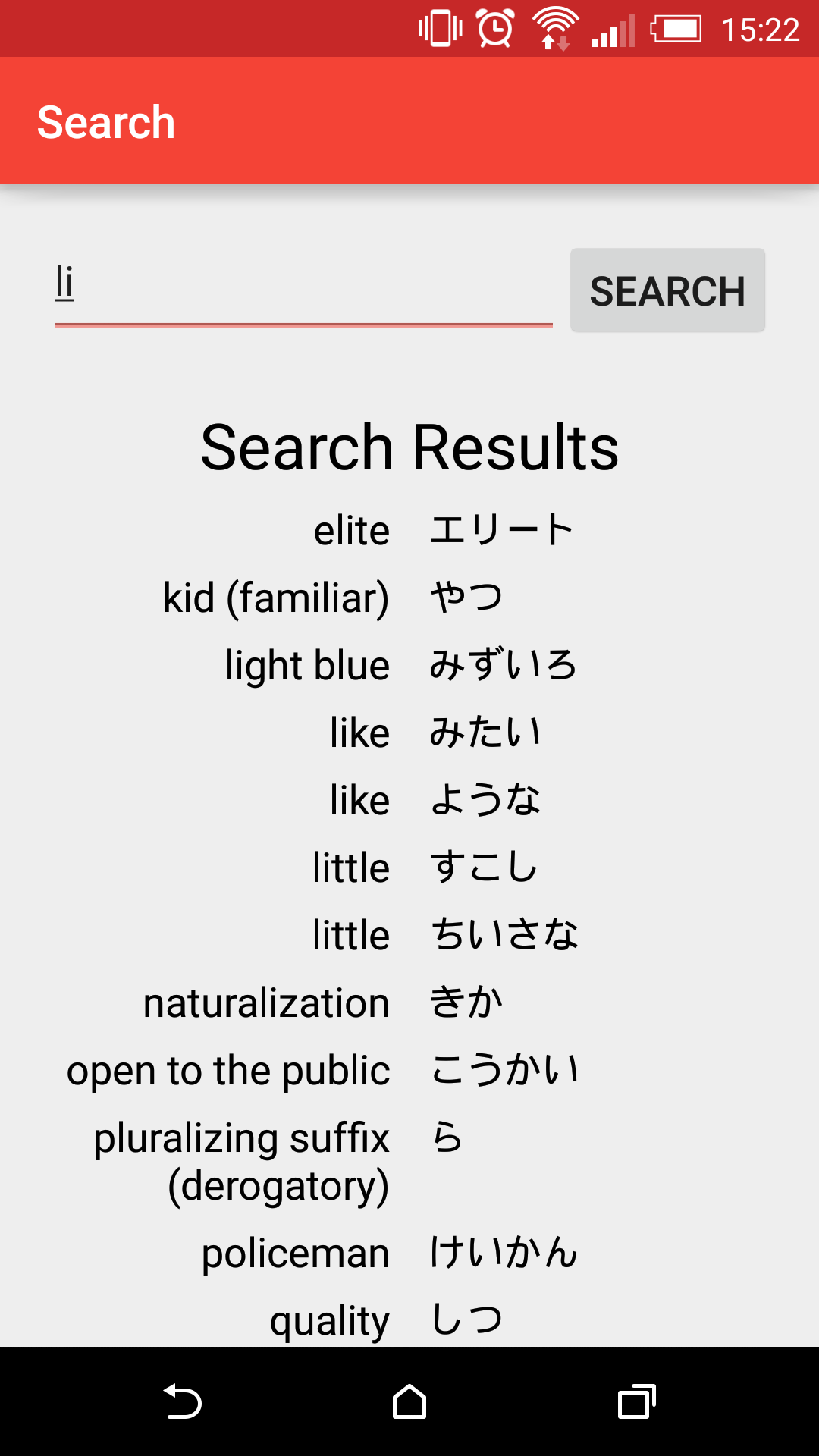
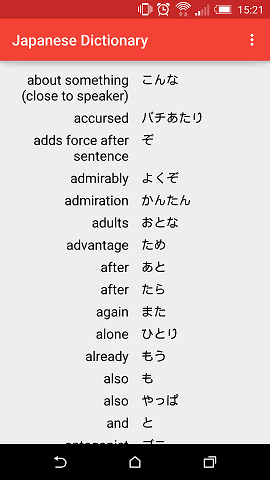
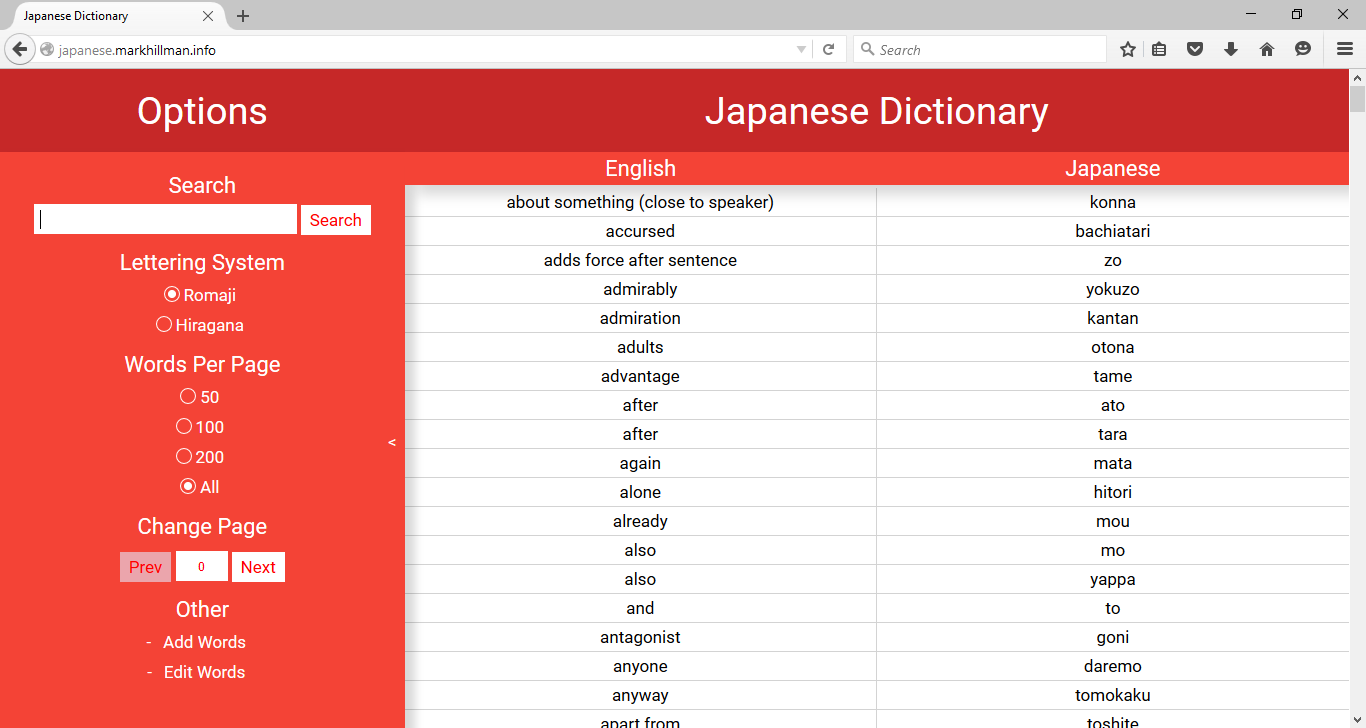
This android app was made as a follow up from the Japanese Dictionary website. It was made so that I can access the Japanese site from anywhere and check against any words that I have learnt. This is really useful for me as I can check whether or not I have encountered a word before and whether or not I should recall the meaning. If the word is not in the dictionary, I can add it with ease. The app also supports editing and deleting words that have already been inserted into the dictionary. In order to find a word to perform an edit on, you can use the search bar.
The app was a great way to start learning android development after dabbling with it a few years before. However due to the way that the web framework was set up, I cannot give out copies of the app, as the dictionary can be edited without a need to login. Therefore, a future project I might make is a dictionary site that can be used as a personal dictionary for anyone who creates an account, along with sharing capabilities. This could be a great help to groups of people who are learning the same new language for example in a classroom situation.
The overall design of the app could have been better as at the moment it looks a little plain and doesn’t really draw much attention to itself as it is mostly plain text with a small color palette. The app was also not very well optimized as the dictionary was updated as soon as a new word was entered, meaning that the word list would reload when anything in the dictionary changes. In the future, I will make sure to create a more substantial plan for the app and corresponding web applications.
Screenshots:


Description
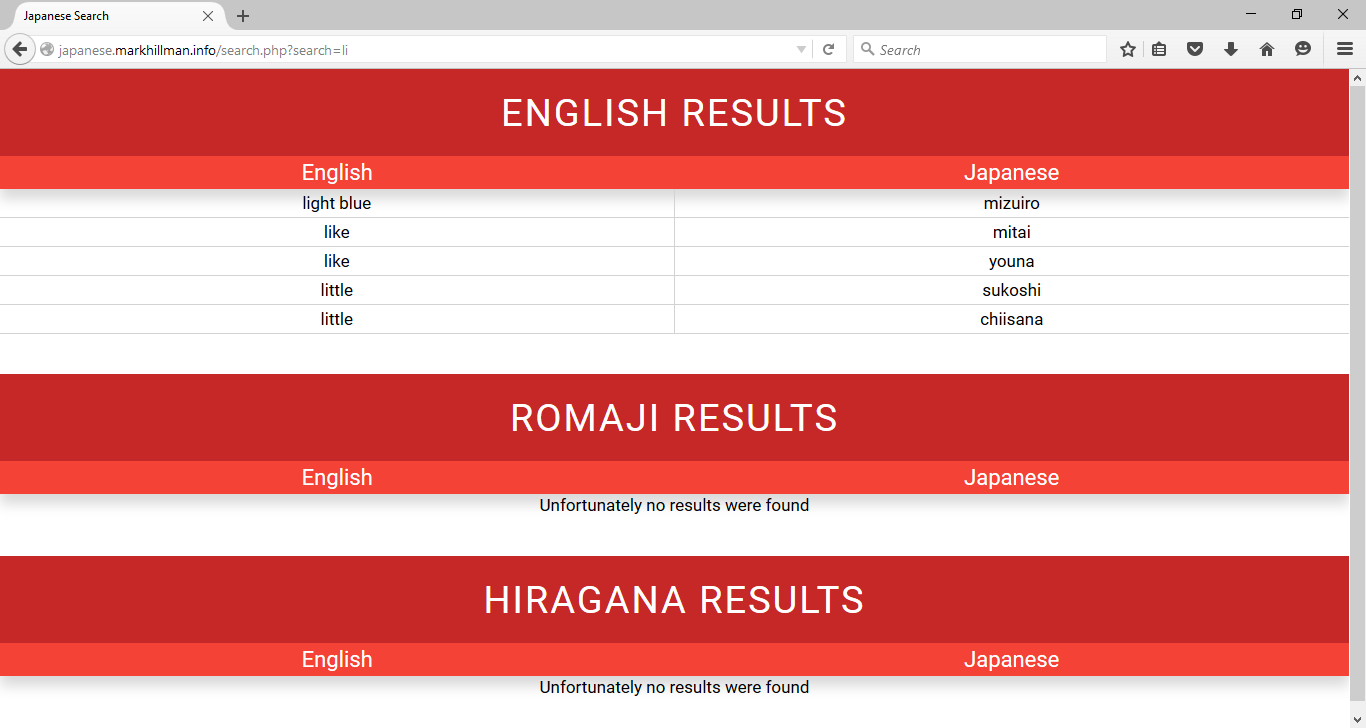
The Japanese dictionary was created so that I could track what words I had currently learnt when I was studying Japanese. It also turned out to be a great opportunity to make a website which had a database. This would mean that I could create a database system and try to make it as secure as I could by stopping attacks that I learnt from a Cybercrime module and various Cyber-Security forums.
When the site was finally complete I asked some friends to pen-test it in order to make sure that any dangerous bugs could be fixed. Eventually they found ways to add to the dictionary by posting data through a cookie. This was quickly fixed and no bugs have been found since.
Screenshots:


Links:
Description
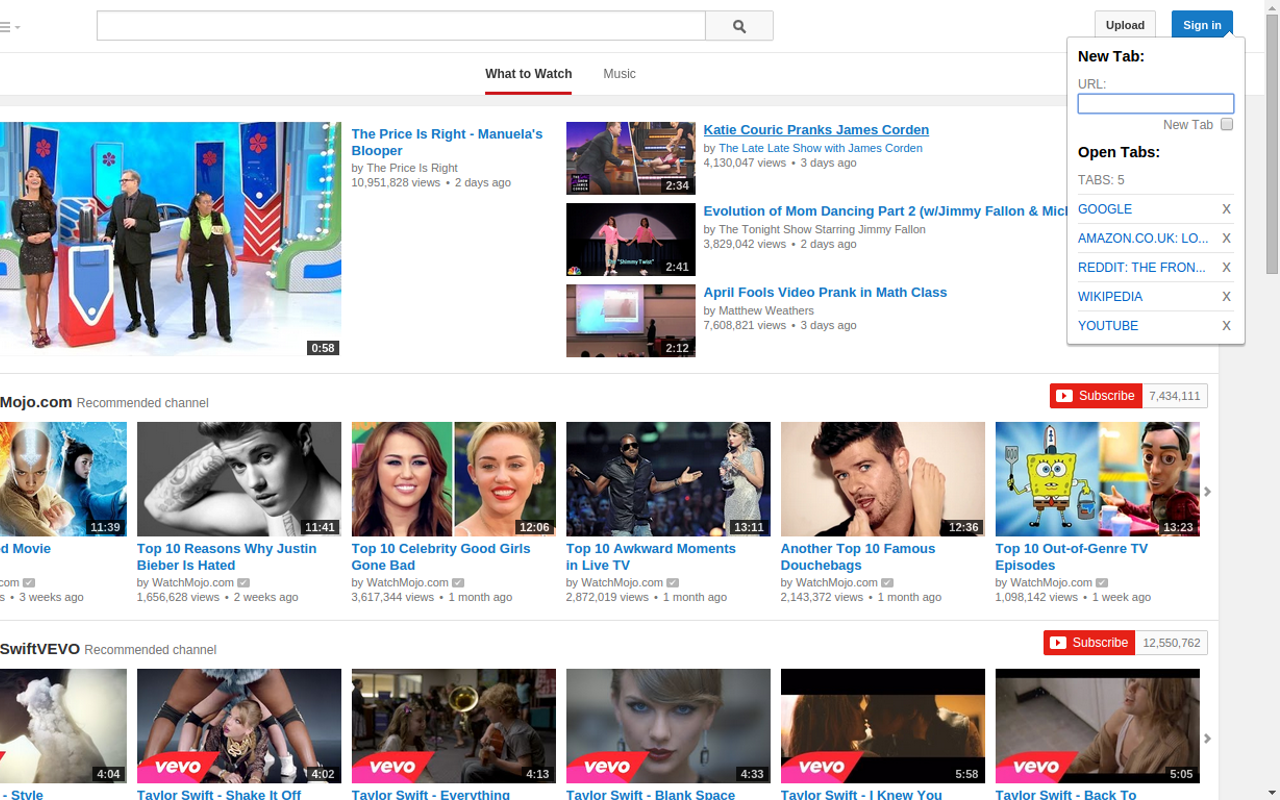
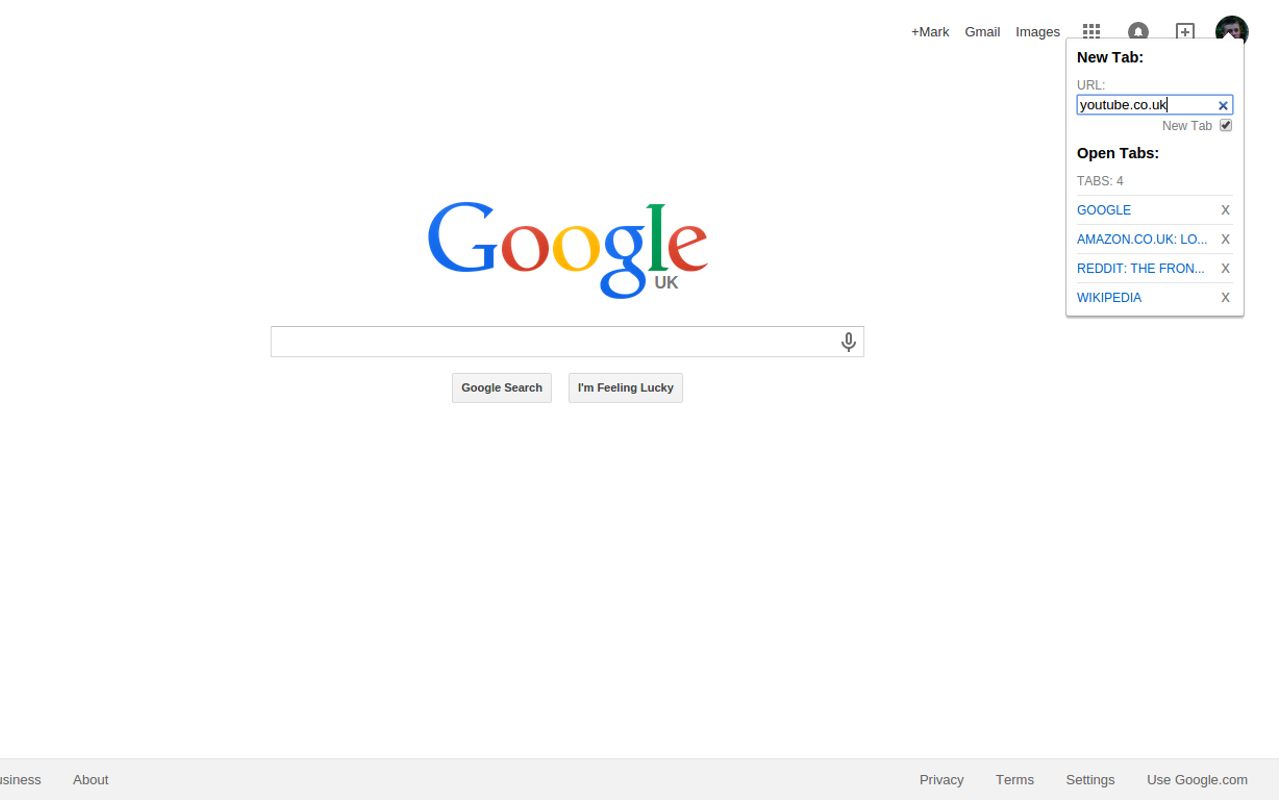
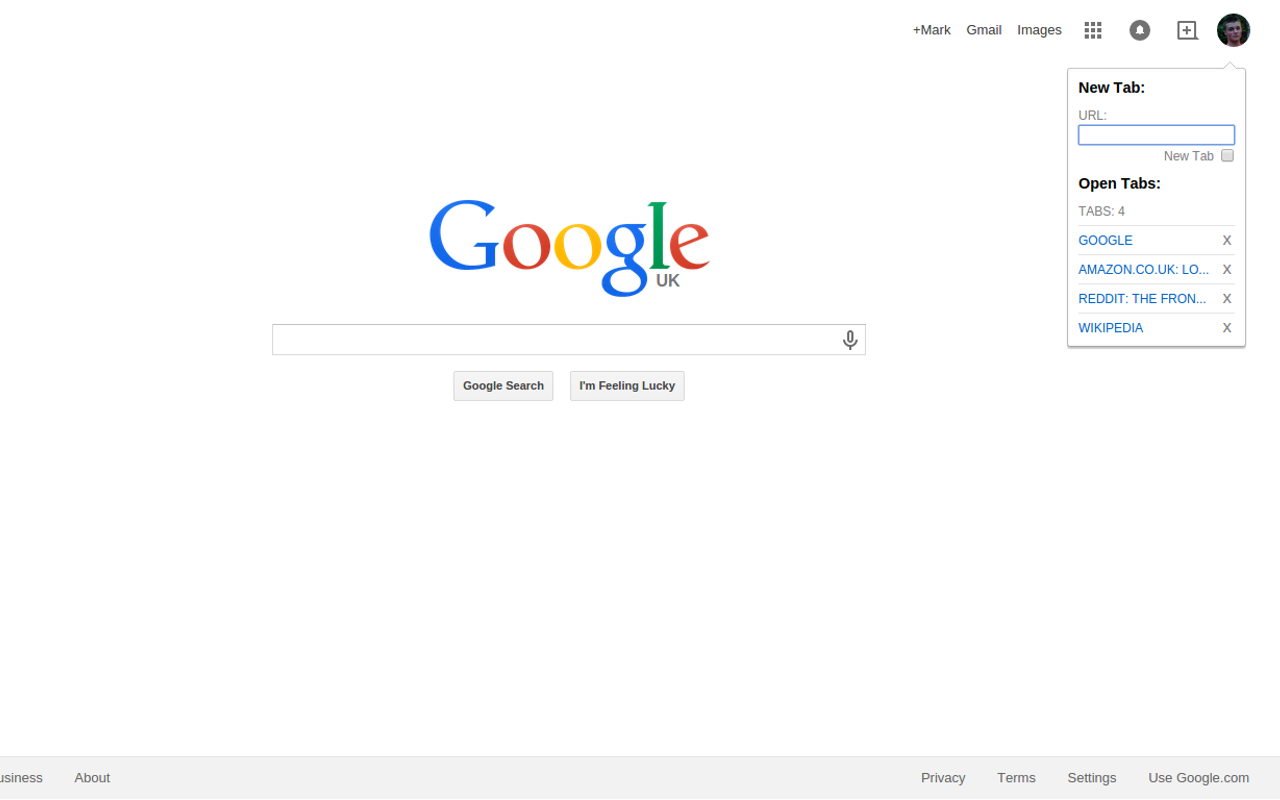
Tab manager is an extension for the Google chrome browser, where a user can view all of the currently open tabs in a vertical list instead of a horizontal one. This allows for much easier navigation when large amounts of tabs are open. The tab manager can also be opened when the browser is in fullscreen allowing the user to navigate the web without having to exit fullscreen mode.
Tab manager was an interesting project for me as it was a first for a lot of things. It was the first time I had made an extension, it was the first time I had used JSON and it was the first time I had made something asynchronous. The project was satisfying to complete and I hope that the small user base gets a lot of use from it.
Screenshots:



Links:
Description
MWindow was a quick project that I started in the first semester of University. It was a way of getting reacquainted with Java and learning about the inner workings of the Java Swing library. This project was a brief introduction to programming architecture design patterns as it was the first time that I had seen an observer pattern. Since then I have learnt a lot more about the design patterns but still look back with fondness at this project.
The MWindow package is a minimalist UI redesign for the swing package. MWindow allows for the easy creation of a blank windows, as well as a better looking frame for a draggable window. The project was madel for java swing so the implementation is compatible with swing in general and the classes have similar methods. This is due to the components being subclasses of the respective Java Swing class. For example, MButton is just an extension of JButton with an overrided paintComponent method.
Examples
Input
//Create the window and button
MDragWindow window = new MDragWindow("New Window");
MButton button = new MButton("Click me");
//Add the event listener to the button
button.addMActionListener((MActionEvent e) -> {System.out.print("Hello!");});
//Add the button and revalidate
window.add(button);
window.revalidate();
window.setVisible(true);Screenshots: