Web Technologies
What is it?
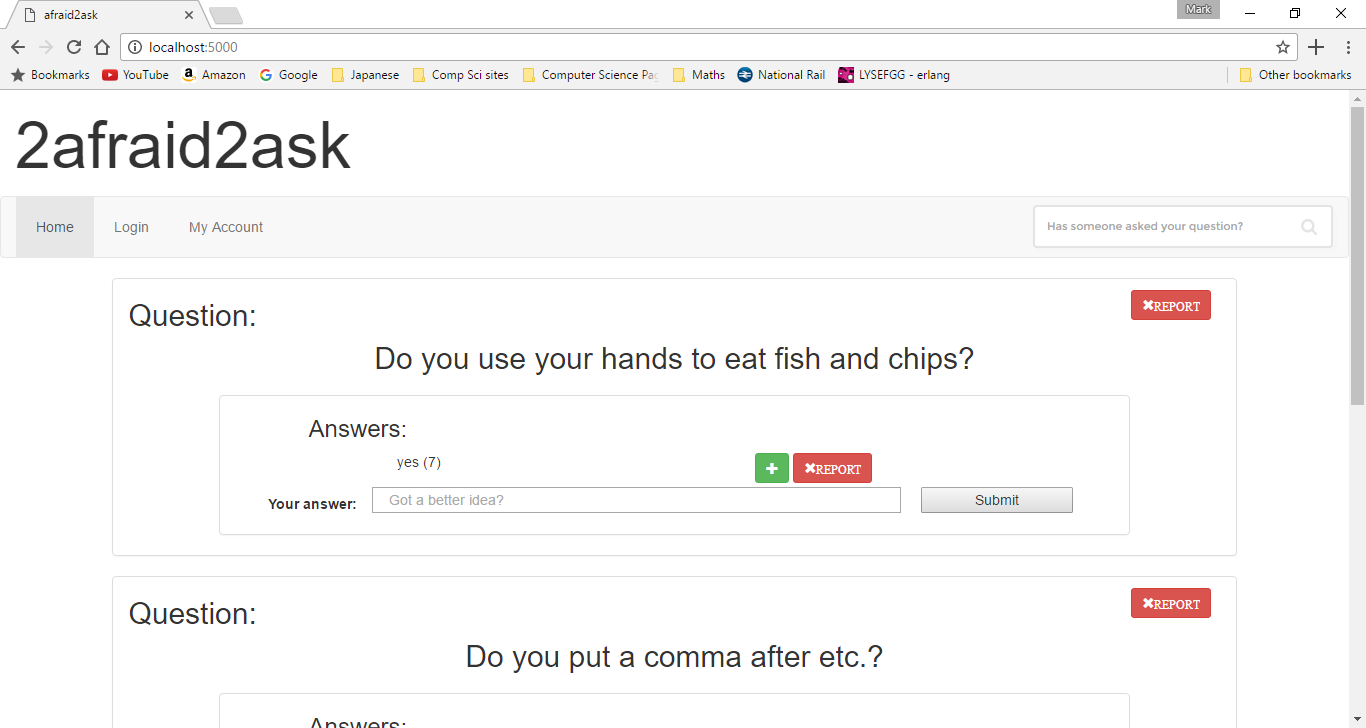
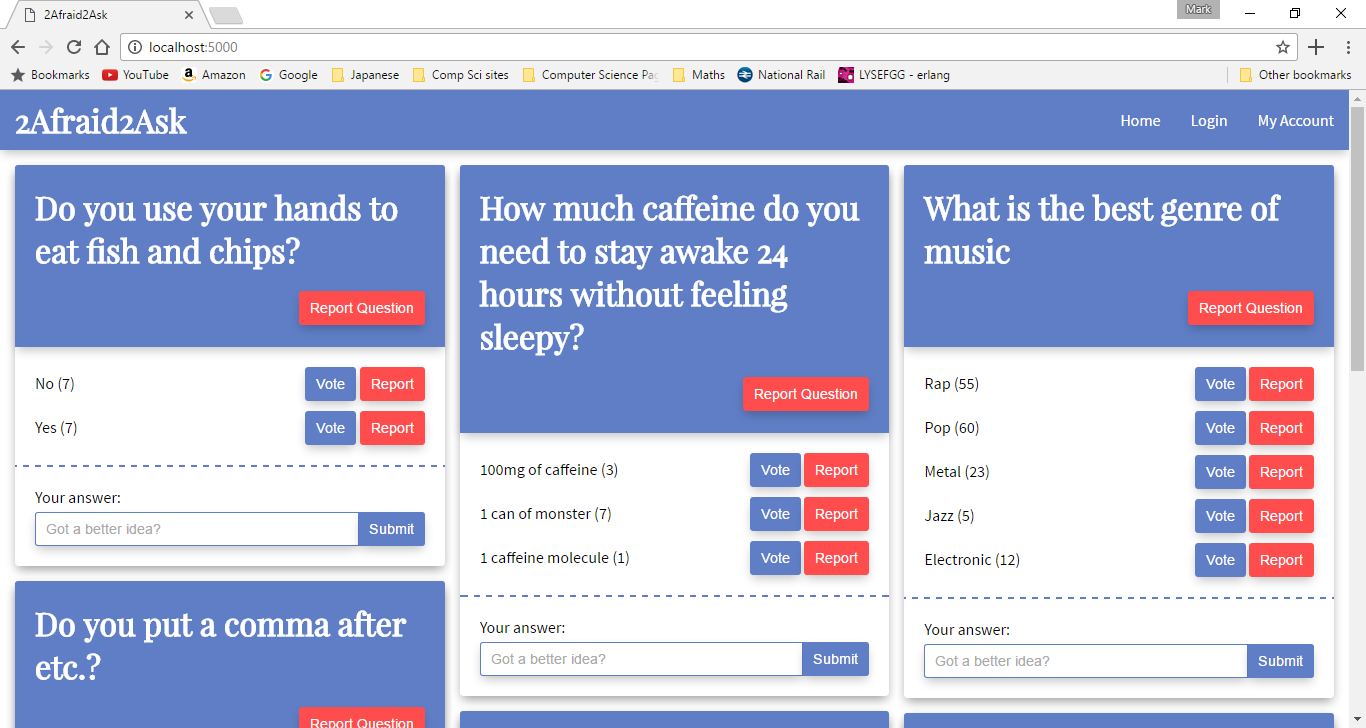
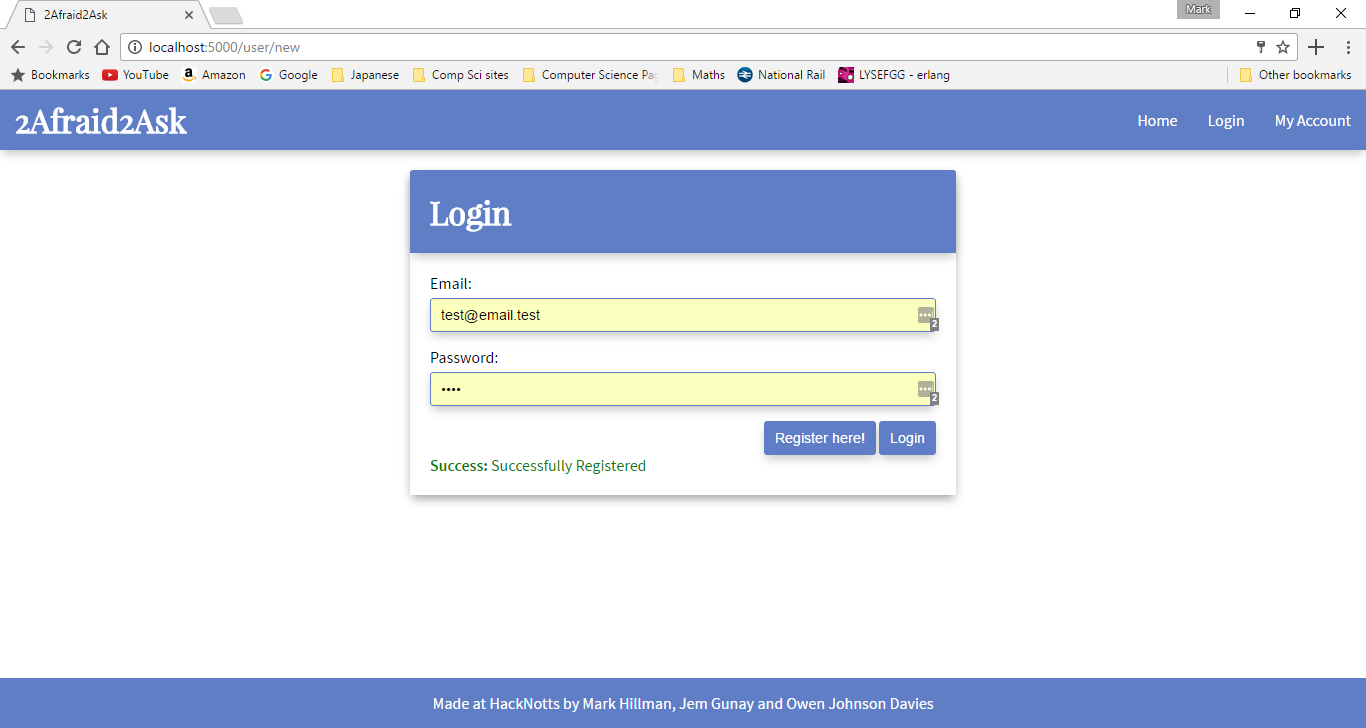
2afraid2ask is a basic polling website which was made during the HackNotts Hackathon. The purpose of the site is to create small stupid questions that you have always wanted to know the answer to, but never had the courage to ask anyone. These questions (or polls) are displayed on the main page of the site where other users can vote on what they think the answer is. If they don't agree with any of the current answers then they can create their own (provided that they are logged into the site). One of the objectives of the Hackathon was to raise awareness of cyber-bullying. This meant that we should incorporate some sort of reporting functionality or an equivalent to our projects. For us, reporting offensive polls or answers would be a great inclusion to the project.
How was it made?
The site is built using many dependencies and languages:
- Python with flask - for all the server side behavior
- Jinja - HTML templating for the python objects
- Algolia Search - Search through JSON data structures
- HTML, CSS and JS - Display styled content in the web browser
- Bootstrap - Quickly create good looking webpages
- bcrypt - Password hashing + salting
Changes
Since the Hackathon, I have updated the design and some functionality of the site. The biggest change is the look of the home page. More polls can now fit on the screen at any given time and there is a nice bit of responsive design too! Unfortunately, I did have to remove the search functionality as our quota for the free trial of Algolia search had been reached (Sorry Jem and Owen).
Screenshots:



Links:
Description
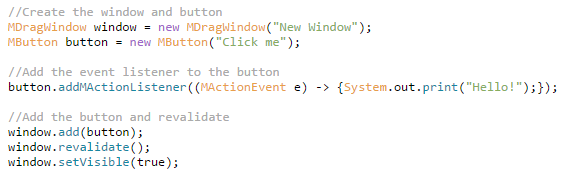
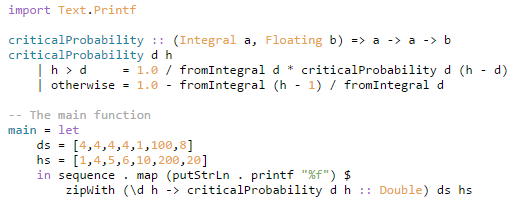
A javascript tool to highlight regex pattern matches using HTML and CSS. Whilst this tool is primarily aimed at programming languages syntax highlighting, it can be used with any regular expression. Check out the GitHub page for more information!
This tool was used in order to create the syntax highlighting for this website. Instead of having the script running everytime though, I just converted the code to a version with syntax highlighting and added that to the HTML in a pre tag. This saves a bunch of processing time before the page is displayed. It is worth noting that there could still be some bugs when using the tool. It works best with smaller scripts which are not too complex syntactically. I have not made the language regex specifications for compressed scripts, so its best not to use this tool with those. Despite this, the syntax matching can be reduced so that fewer errors are made.
In case you do not need to run the script everytime, I have included a converter below. Now all you need to do is convert the string using the form below and add the output to your web page instead. Then all thats left is to include the CSS. Note: When creating custom JSON files, any backslashes in the regex need to be escaped with another backslash e.g \\bhello\\b. This is not the case with the single regex input as this is raw input so only needs single slashes e.g \bhello\b.
Online Converter
Screenshots:


Links:
Description
This project is a congregation of some of the designs and animations I was playing with when creating my Web Technologies coursework. The first one I am going to show you was the idea of a water selling company. For this idea, the main gist was the background animation as the coursework required that there must be a canvas animation present to spruce up the site. It is made by simply filling the area beneath a sine wave. Then animating the area beneath the sine wave using the setInterval() function and changing the parameters to the sine wave function. While I am aware of the window.requestAnimationFrame() function, which is the recommended way of creating animations using javascript, setInterval() was simple enough to make this. The main code for drawing the sine wave and the animation are shown below.
Wave
Sine Wave Code
//Set the animation interval
setInterval(function() {
context.fillStyle = "white";
context.fillRect(0, 0, canvas.width, canvas.height);
fillSinWave(0, canvas.height / 2, canvas.width / frequency, amplitude, frequency, offset);
offset += 0.1;
}, 20);
//Fill under a sine wave
function fillSinWave(xPos, yPos, distance, amplitude, oscilations, offset) {
for (var i = 0; i < distance * oscilations; i++) {
var y = yPos - Math.sin((2 * Math.PI / distance) * i + offset) * amplitude;
context.fillStyle = "lightblue";
context.fillRect(xPos + i, y, 1, canvas.height - y);
}
}Observatory and Omega
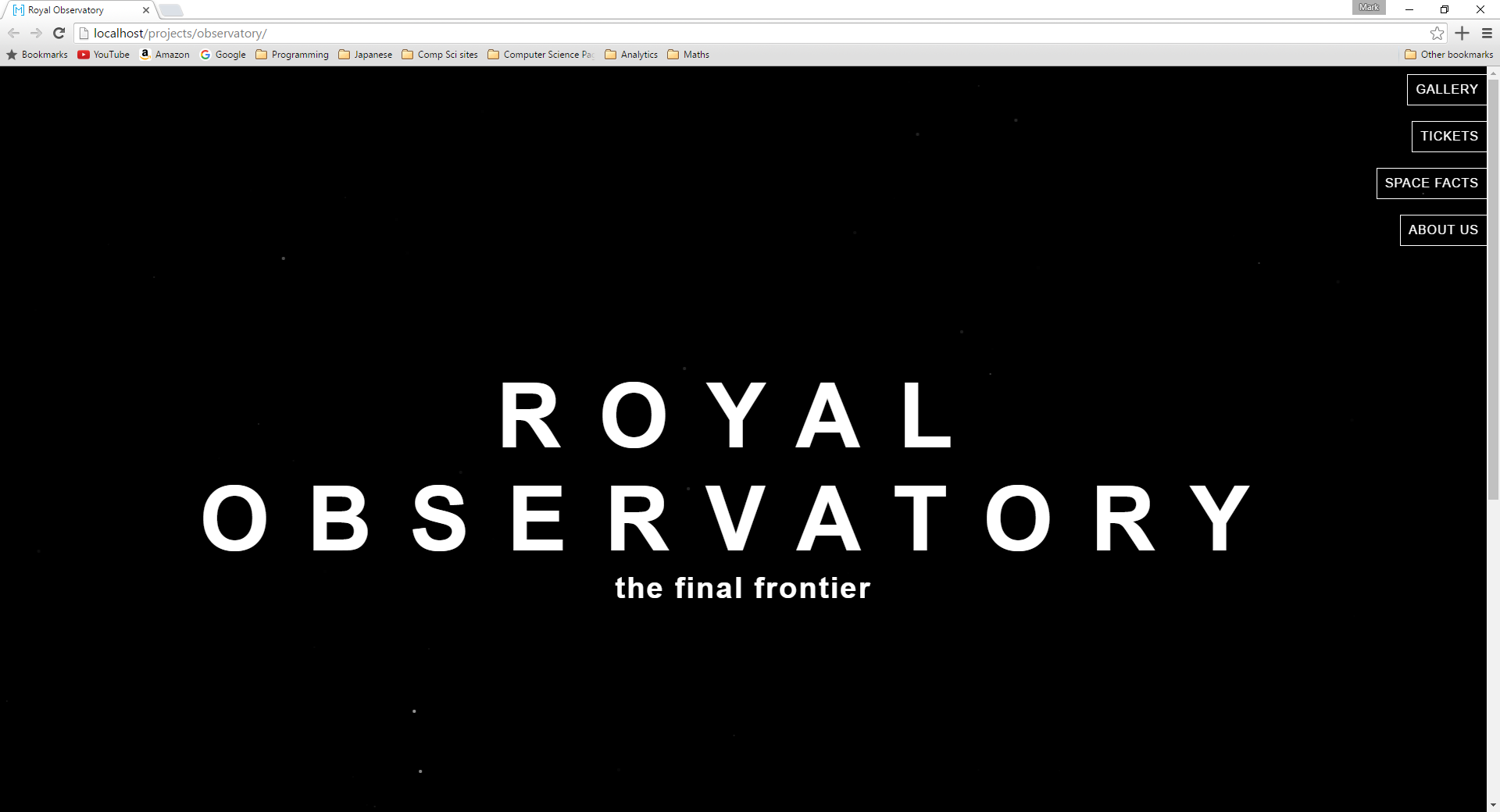
There were a few other prototypes which were made along side this one. One of which was an observatory where the animation was stars twinkling in the background. That template can be seen here. Keep in mind that these were not finished as I decided to pick a different topic altogether. This is why there will be some display issues regarding responsive design, such as the space facts page on the observatory site.
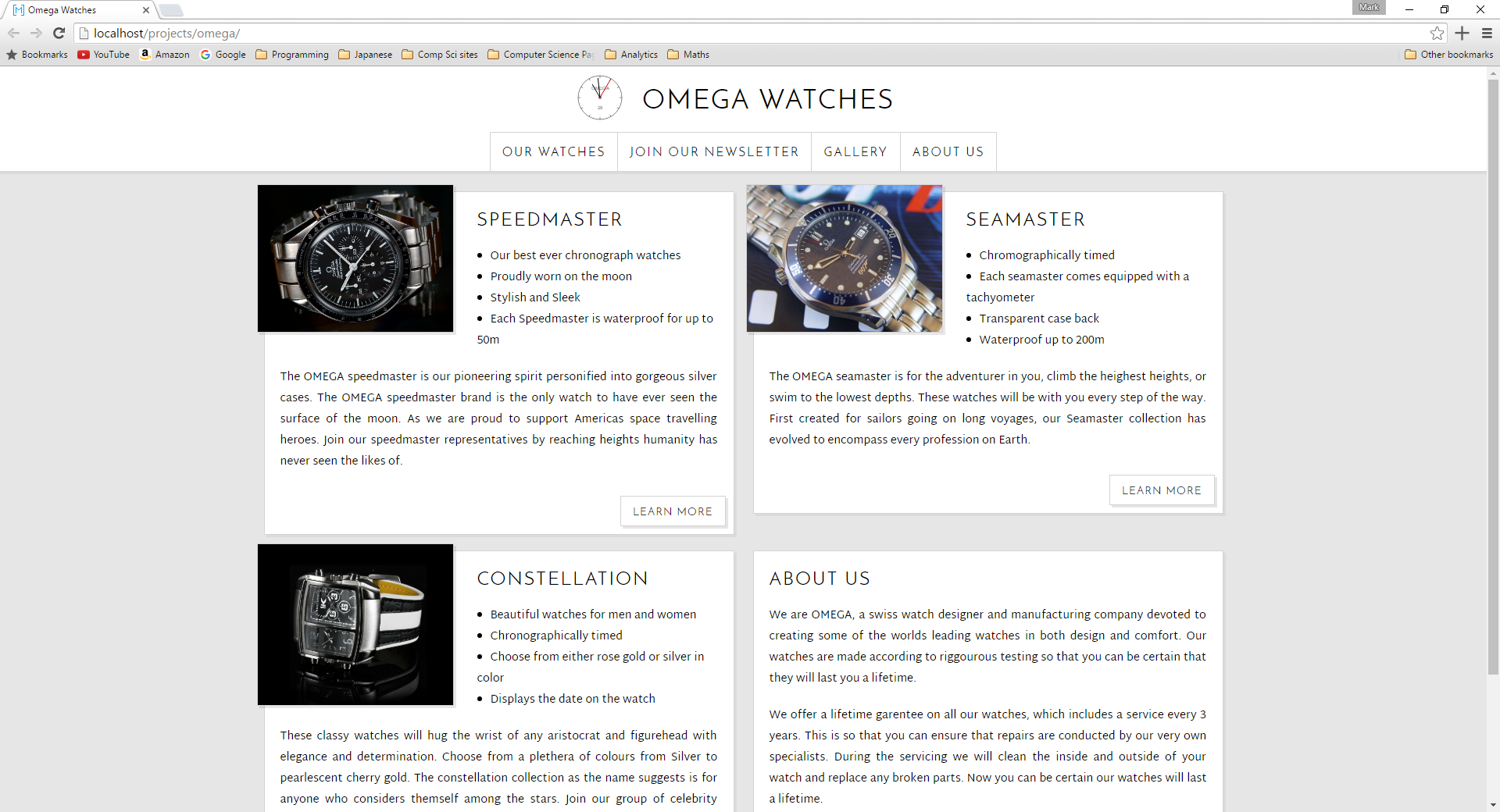
The finished design was for a watch company Omega (of course this is purely fictional and in no way actually affiliated with Omega). The animation this time was a small watch face which also acted as the home navigation button. There are a few strange features that the site also had to implement other than the animation. Which is why, in the footer, there are also some buttons which change the background color for the navbar as well as the font size. In the gallery there had to be an animation to increase the size of the images, this formed the basis for the image code on this site too! This piece of coursework was enough to earn me a mark of 89%.
Screenshots:


Links:
Description
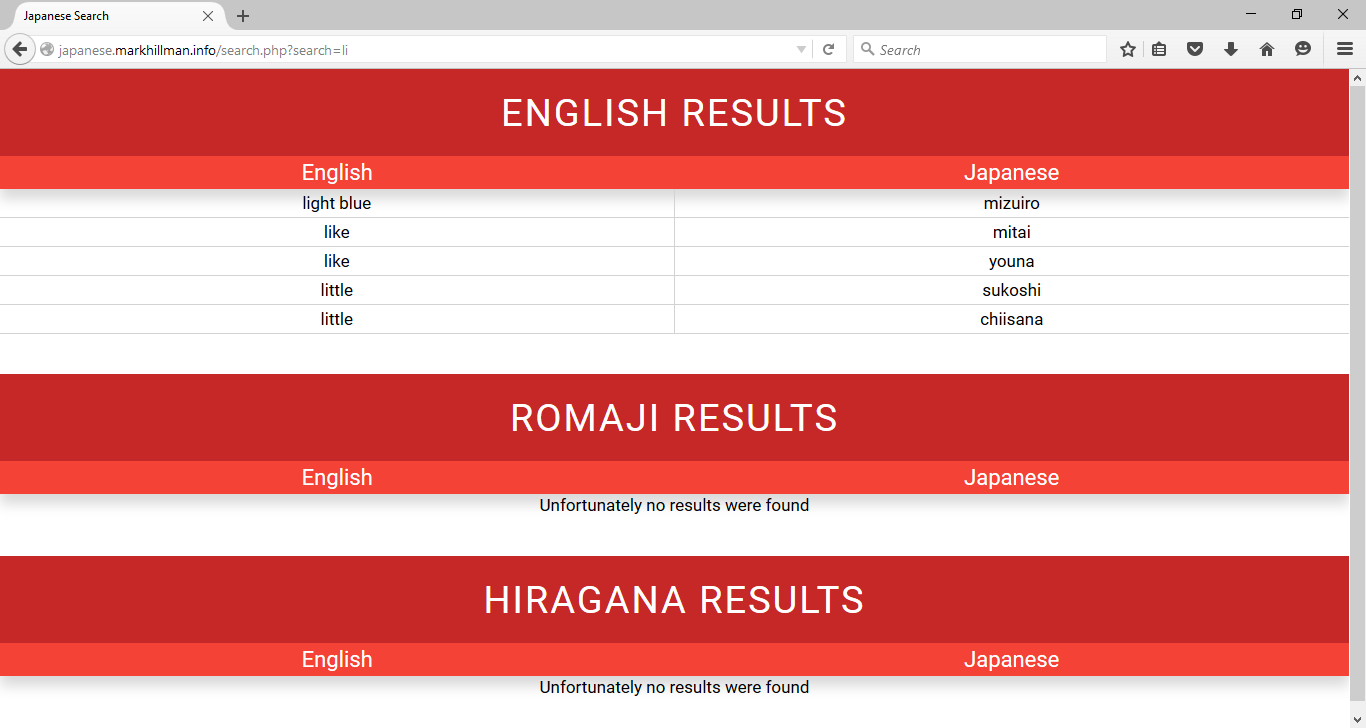
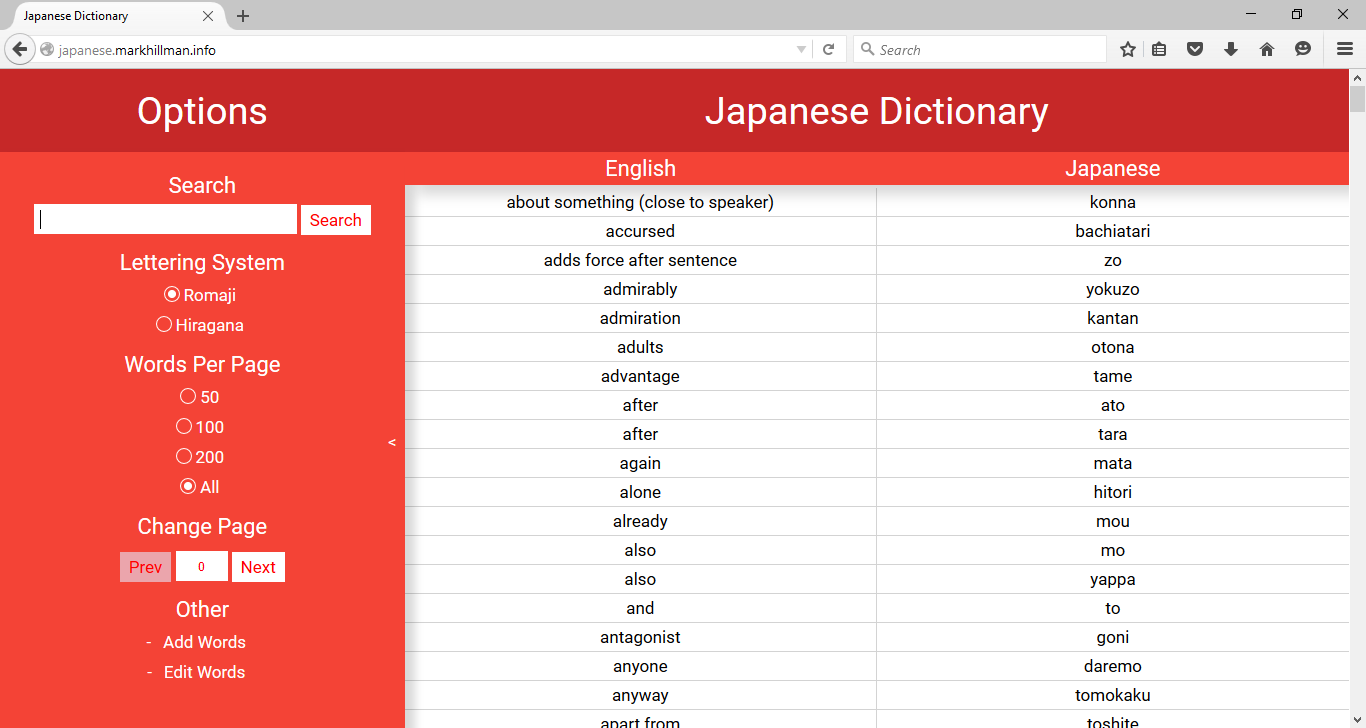
The Japanese dictionary was created so that I could track what words I had currently learnt when I was studying Japanese. It also turned out to be a great opportunity to make a website which had a database. This would mean that I could create a database system and try to make it as secure as I could by stopping attacks that I learnt from a Cybercrime module and various Cyber-Security forums.
When the site was finally complete I asked some friends to pen-test it in order to make sure that any dangerous bugs could be fixed. Eventually they found ways to add to the dictionary by posting data through a cookie. This was quickly fixed and no bugs have been found since.
Screenshots:


Links:
Description
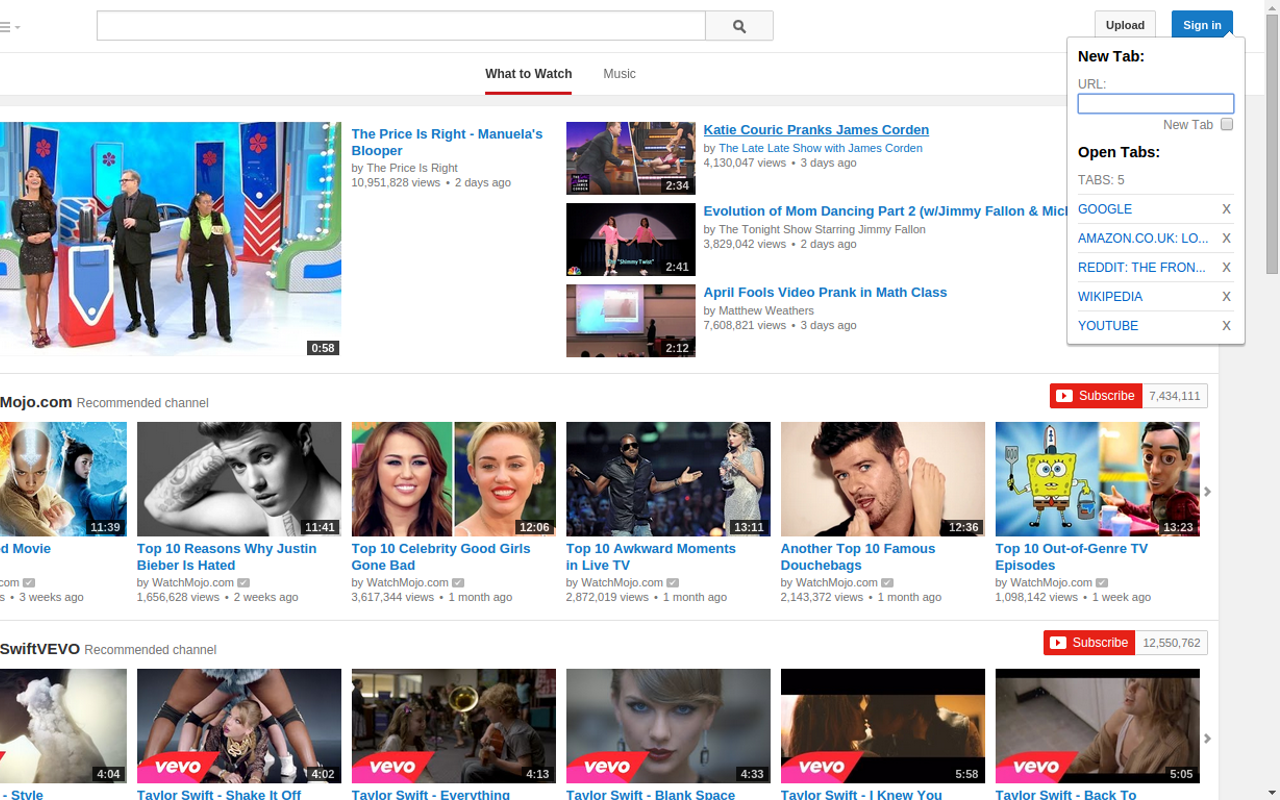
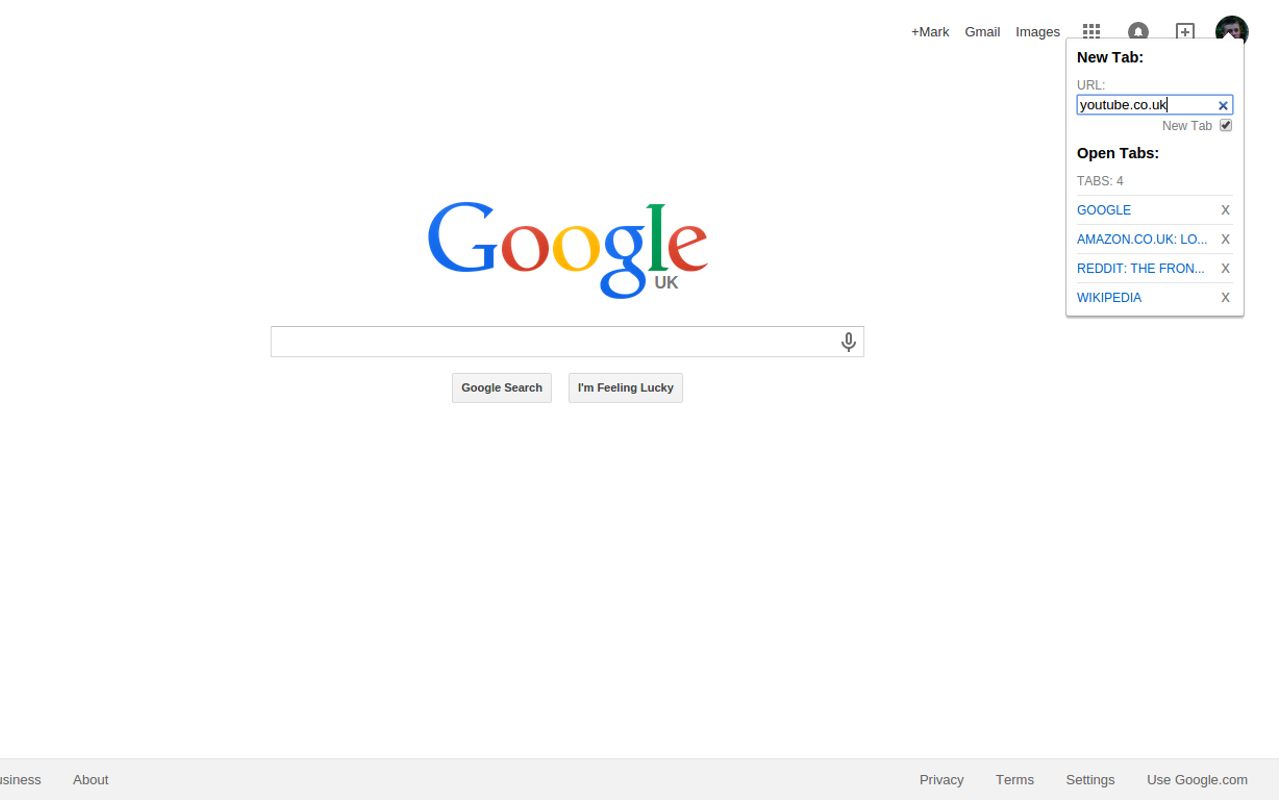
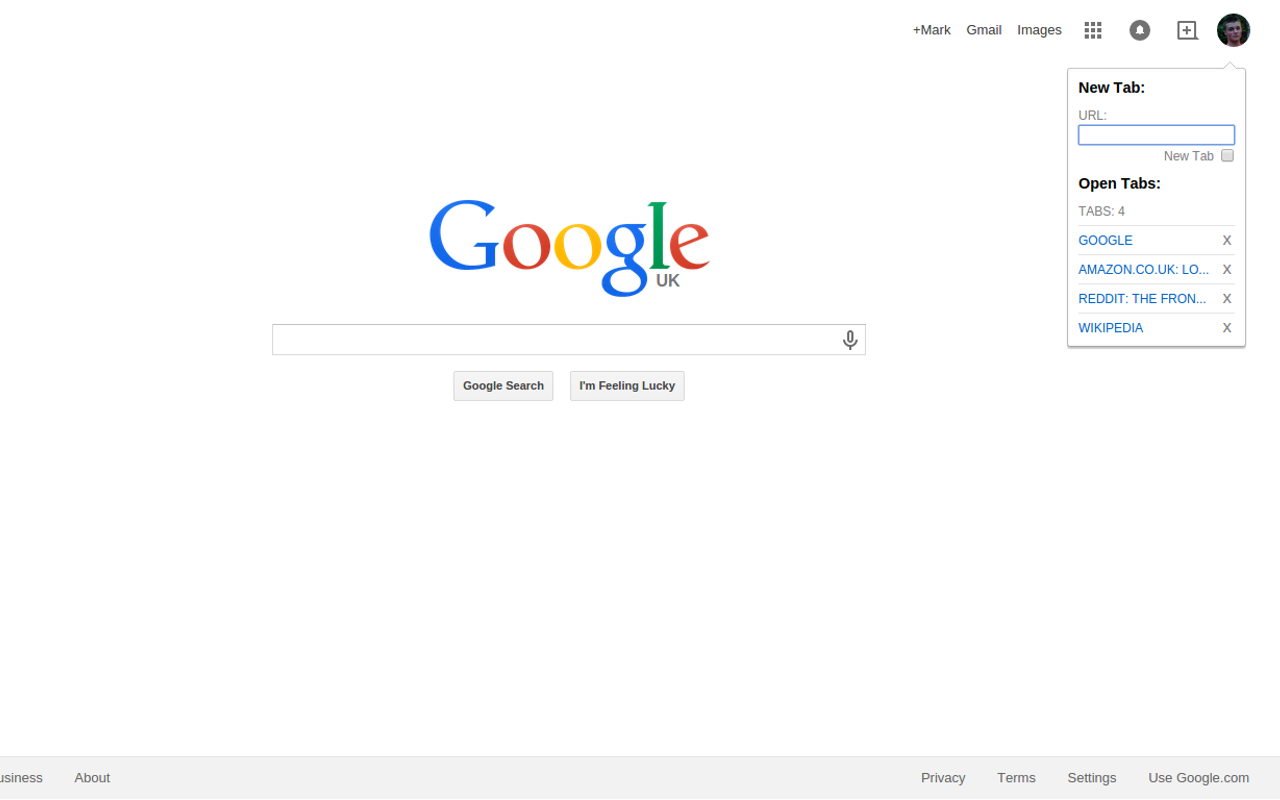
Tab manager is an extension for the Google chrome browser, where a user can view all of the currently open tabs in a vertical list instead of a horizontal one. This allows for much easier navigation when large amounts of tabs are open. The tab manager can also be opened when the browser is in fullscreen allowing the user to navigate the web without having to exit fullscreen mode.
Tab manager was an interesting project for me as it was a first for a lot of things. It was the first time I had made an extension, it was the first time I had used JSON and it was the first time I had made something asynchronous. The project was satisfying to complete and I hope that the small user base gets a lot of use from it.
Screenshots: